VSCode で簡単にスニペットを追加できる拡張機能
(欲しかったので)作りました。VSCode の拡張機能サイドバーで「Snippet Generator」と検索すると出てくると思います。
もしくは、Visual Studio Marketplaceからどうぞ。

(この Gif は英語ですが、言語設定が日本語であれば日本語で使うことができます)
使い方
使い方は非常に簡単です。
- スニペット化したいコードを選択する
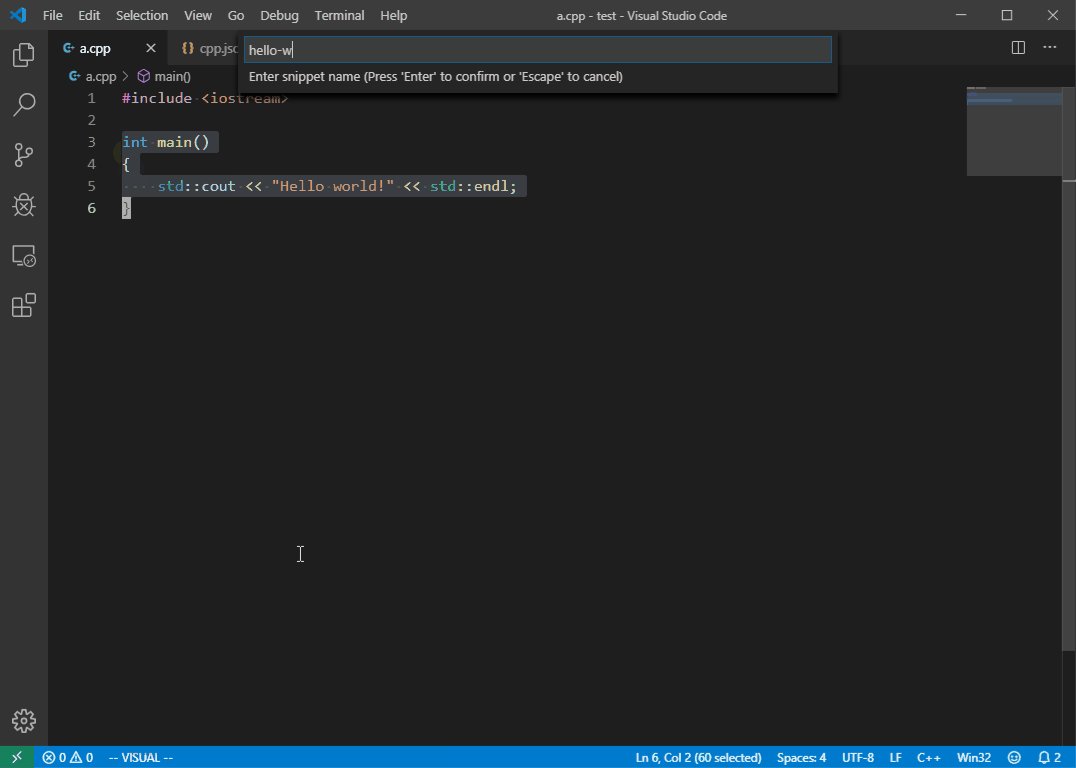
- 右クリックメニューから「スニペットを作成」を選択するか、Ctrl+Alt+S(⌘⌥S)を押す
- スニペット名を入力(既に存在する名前は使用できない)
- トリガーを入力
- 説明を入力(任意)
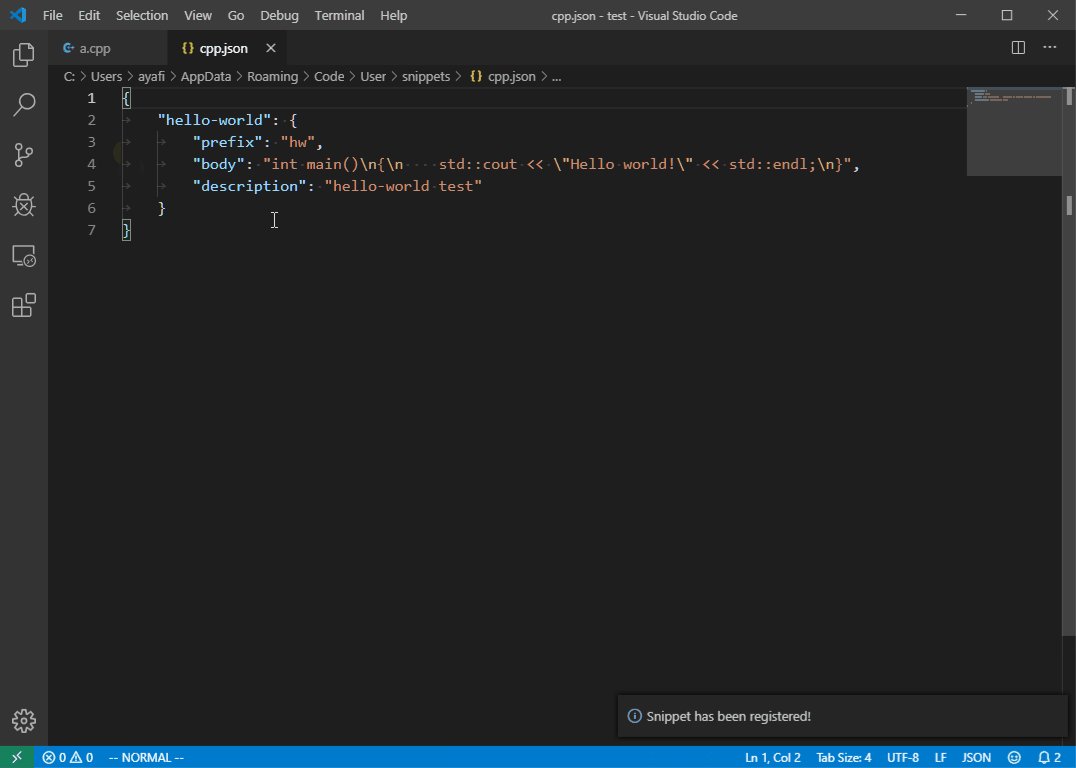
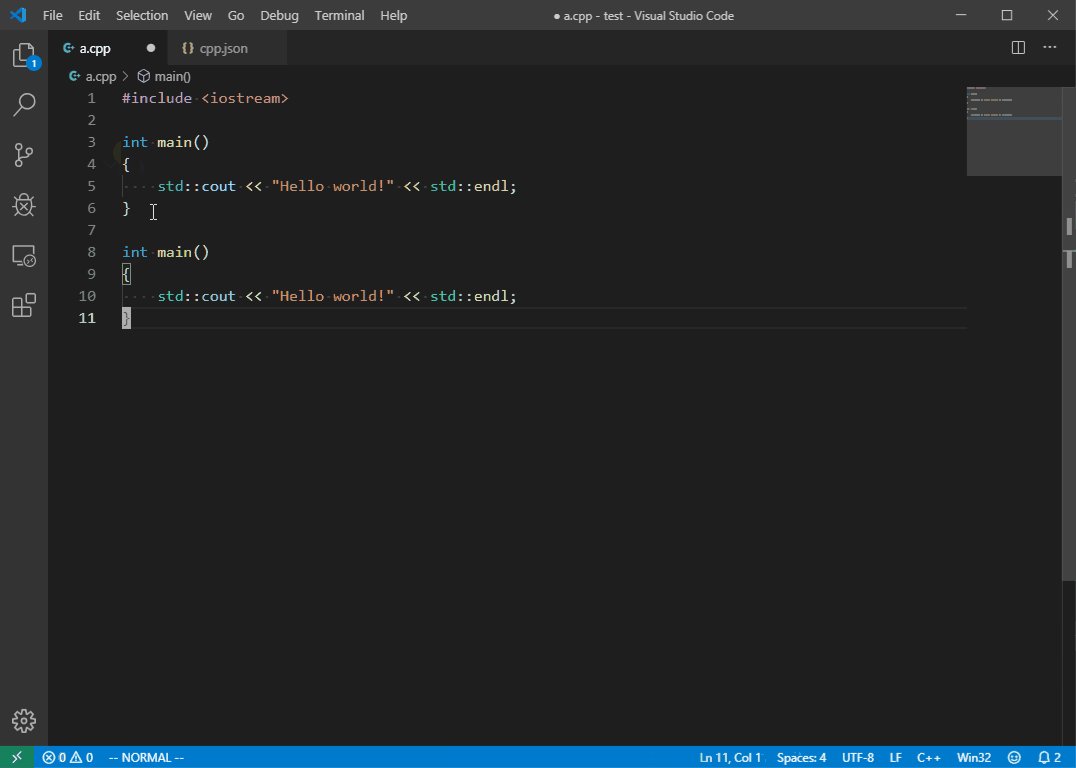
これで、スニペットを追加できました。
既に登録されているスニペット名を指定した場合、スニペットを上書きすることができます。
注意点
- WSL(Windows Subsystem for Linux)
- VSCode Insiders
- VSCodium
などを使用している場合、デフォルトの設定ではスニペットを登録することができません。
「generateSnippet.snippetFilePath」に snippets ディレクトリのパスを設定してください。
設定例
// settings.json
{
"generateSnippet.snippetFilePath": "/mnt/c/Users/(ユーザー名)/Appdata/Roaming/Code/User/snippets/"
}
スニペットの編集・削除を簡単にしたい場合
この拡張機能では、追加したスニペットを削除することができません(JSON ファイルを開いて削除する必要があります)。また、編集も少し面倒です。
スニペットの編集・削除を簡単に行いたいのであれば、easy-snippet という拡張機能をおすすめします。
Snippet Generator と easy-snippet を両方入れると便利です。
以下駄文
拡張機能を作成した経緯
VSCode には、スニペット機能がはじめから搭載されています。
補足:スニペットとは
直訳すると「かけら」や「断片」。よく使う構文や定型文などを「トリガー」とともに「スニペット」として登録することで、「トリガー」を入力したときに「スニペット」が自動的に入力されるという機能。例えば、上の Gif では「hw」というトリガーで hello world のプログラムを登録している。
長いコードでも、少ないタイプ数で入力することができるようになる。(補足終わり)
これは非常に便利な機能なのですが、VSCode のスニペットは、「スニペットの登録が面倒」というデメリットがあります。
VSCode では、スニペットを JSON ファイルで管理しています(コメントを含めることができるので、厳密には JSON ではないかもしれません)。そのため、スニペットとして登録したい文章は、すべてダブルクォーテーションで囲まなければなりません。
{
"スニペット名": {
"prefix": "トリガー",
"body": [
"呼び出したいコード",
"複数行書く場合は、",
"毎行ダブルクォートで",
"囲む必要がある",
"(改行をエスケープしても良い)"
],
"description": "説明(任意)"
}
}
この作業が非常に面倒なので、Web 上でコードをスニペットに変換できる「snippet generator」という(この拡張機能と同じ名前の) Web アプリが存在したりします。
ただ、毎回ブラウザにコピペしてスニペットを作成するのも面倒なので、VSCode 上だけで簡単にスニペットが作成できるような拡張機能を作りました。
開発した感想
機能は少ないですが、欲しかった物が作れて満足しています。
VSCode の設計がかなり工夫されており、比較的簡単に拡張機能を作ることができて驚きました。開発 → 配布の流れも整備されていて、VSCode の拡張機能開発が活発になる理由がよくわかります。
まとめ
不具合や要望がございましたら、Githubに Issue を立ててください。PR も歓迎です。